Testimonial
WEBRED 10-040
Was Sie wissen müssen
Ein Testimonial vereint Text mit Bild und bietet sich aus diesem Grund sehr für den Einsatz für die Ausgabe von Zitaten an.
Was Sie tun müssen
Inhaltscontainer "Testimonial" einfügen
Fügen Sie an der gewünschten Stelle auf einer Seite durch Klick auf die Schaltfläche [+ Inhalt] einen neuen Inhaltscontainer hinzu.
Die Ansicht aktualisiert sich, Sie sehen jetzt den Wizard Neues Inhaltselement erstellen.
Wählen Sie im Reiter HFU FCL den Inhaltscontainertyp Testimonial aus.
Die Ansicht aktualisiert sich, Sie sehen jetzt eine Eingabemaske zur Bearbeitung des Inhaltscontainers.
Sollten Sie den Typ eines Inhaltscontainers nachträglich ändern wollen können Sie dies über das Auswahlmenü Typ im Reiter Allgemein der sich gerade geöffneten Eingabemaske tun.
Name und Zitat des Testimonials eingeben
Tragen Sie in das Feld Name den Namen des Testimonials ein (z.B. Max Muster).
Tragen Sie in das Feld Zitat die Aussage des Testimonials ein.
Sofern Sie ein Bild zum Testimonial hinterlegen möchten (siehe Schritt 3) überprüfen Sie bitte die Textlänge des Zitats im Frontend. Der Zitattext wird über das Testimonial-Bild gelegt und kann nicht mehr gelesen werden, sobald die Zeichenanzahl zu groß ist.
Wir empfehlen für Testimonials ein Zitat mit nicht mehr als 3-4 Zeilen Text. Damit lassen sich Aussagen prägnant platzieren und den Inhalten wird im wahrsten Sinne des Wortes "mehr Raum" gegeben.
Bild des Testimonials verknüpfen (optional)
Sofern Sie für Ihr Testimonial ein Bild hinterlegen möchten, müssen Sie dieses mit dem Inhaltscontainer verknüpfen. Das eingegebene Zitat wird dann in weißer Schrift auf dem hinterlegten Bild angezeigt, beachten Sie deshalb bitte die Länge des Zitats ggf. entsprechend anzupassen.Klicken Sie auf Mediendatei hinzufügen.
Es öffnet sich ein neues Fenster mit der Dateiliste.
Navigieren Sie über den angezeigten Verzeichnisbaum in den Ordner Ihres persönlichen Dateibereichs, in dem Sie die Bilddatei zuvor hochgeladen haben.
Verknüpfen Sie ein Bild mit Ihrem Inhaltscontainer, indem Sie auf den Dateinamen klicken.
Schließen Sie das Fenster, sobald Sie das gewünschte Bild mit Ihrem Testimonial verknüpft haben.
Klicken Sie nun auf die Schaltfläche [Editor öffnen] um den Bildausschnitt für die Darstellung im Frontend zu optimieren.
Ein neues Fenster mit einem Bildeditor öffnet sich.
Legen Sie nun den Bildausschnitt fest, der im Frontend angezeigt werden soll.
Der Bildausschnitt enthält einen gestreiften Bereich. Dieser deutet den Bereich des Bildes an, indem später das Zitat des Testimonials angezeigt werden wird. Idealerweise befindet sich in diesem Bereich keine wichtige Bildinformation, die nicht verdeckt werden sollte.
Speichern Sie die Änderungen am Bildausschnitt durch Klick auf Akzeptieren.
Der Bildeditor schließt sich.
- 3.1
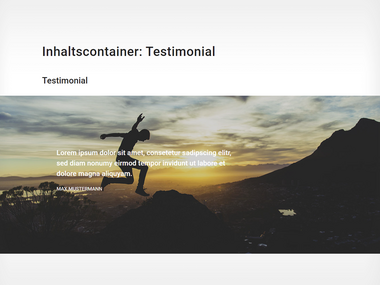
 Beispiel eines Testimonial mit Bild
Beispiel eines Testimonial mit BildDas Einbinden einer Grafik ist nicht zwingend notwendig, allerdings ist das Testimonial mit Bild sehr viel auffallender, als ohne.
Speichern
Speichern Sie die Änderungen mit einem Klick auf die Schaltfläche [Speichern].