Interaktive Karte einbetten
WEBRED 10-100
Was Sie wissen müssen
Über das Inhaltselement Kartenansicht können Sie interaktive Karten auf der Website einfügen.
Um eine interaktive Karte erfolgreich einzufügen müssen zunächst sog. Markierungen erstellt werden. Diese Markierungen werden später auf der interaktiven Karte angezeigt. Anschließend folgt die Konfiguration der Karte auf der gewünschten Seite, damit die interaktive Karte auf der Website angezeigt wird.
Hinweis: Sie benötigen gesonderte Zugriffsrechte für diese Funktionalität, bitte fragen Sie zu diesem Zweck auf dem Servicedesk die Freischaltung der interaktiven Karten an.
Was Sie tun müssen
Erstellen Sie einen Ordner innerhalb Ihres Seitenbaums, um dort Markierungen für die Anzeige auf den interaktiven Karten abzulegen.
Es ist möglich Markierungen auch in Unterordnern dieses Ordners abzulegen. So können Sie Markierungen in einer Ordnerstruktur organisieren.
Erstellen Sie eine Markierung für die Anzeige auf einer interaktiven Karte.
Wechseln Sie im linken Bereich des Backends in das Modul „Liste“.
Wählen Sie im Seitenbaum den zuvor angelegten Ordner oder Unterordner zur Speicherung von Markierungen aus.
Klicken Sie auf die „+“ Schaltfläche, um eine neue Markierung hinzuzufügen.
Wählen Sie „Markierung“ aus der Liste möglicher Inhaltstypen.
Es öffnet sich eine Eingabemaske zur Konfiguration der Markierung.
- 2.1

- 2.2

- 2.3

Konfigurieren Sie die erstellte Markierung für die Anzeige auf einer Interaktiven Karte wie folgt:
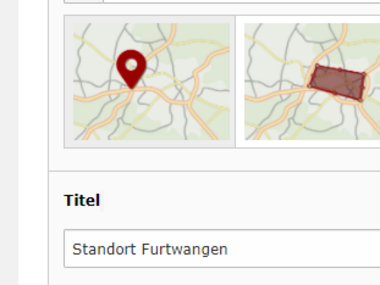
Wählen Sie die Option „Punkt“ im Auswahlfeld „Typ“ aus.
Die Eingabemaske aktualisiert sich.
Vergeben Sie einen aussagekräftigen Titel für die Anzeige auf der interaktiven Karte.
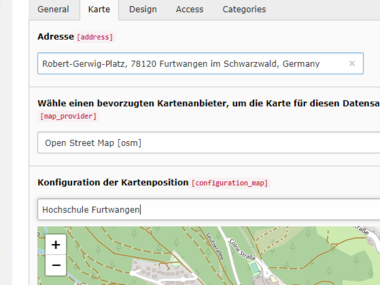
Wechseln Sie in den Reiter „Karte“.
Geben Sie im Feld „Konfiguration der Kartenposition“ die konkrete Adresse oder einen Suchbegriff ein, für den Sie eine Adresse suchen (z.B. „Hochschule Furtwangen“). Bestätigen Sie die Eingabe mit „Enter“.
Sofern eine Adresse gefunden wurde, werden die Felder „Adresse“, „Breitengrad der Karte“ und „Längengrad der Karte“ automatisch ausgefüllt. Der Text im Feld „Adresse“ dient der Anzeige der Adresse auf der interaktiven Karte.
Optional: Wechseln Sie in den Reiter „Kategorien“ und ordnen Sie der Markierung eine oder mehrere Kategorien zu.
Speichern Sie die Änderungen mit Klick auf die Schaltfläche Speichern oder Speichern und Schließen.
- 3.1

- 3.2

- 3.3

Erstellen Sie die interaktive Karte auf der gewünschten Seite.
Wechseln Sie im linken Bereich des Backends in das Modul „Seite“.
Wählen Sie im Seitenbaum die Seite aus, auf der die interaktive Karte angezeigt werden soll.
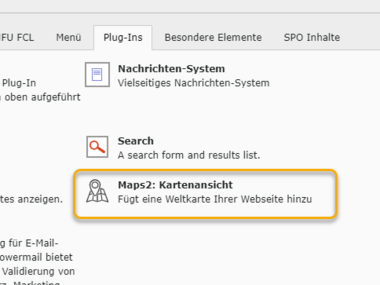
Fügen Sie an der gewünschten Stelle auf der Seite durch Klick auf die Schaltfläche [+ Inhalt] einen neuen Inhaltscontainer hinzu.
Wählen Sie im Reiter „Plugin“ das Inhaltselement Kartenansicht aus.
Die Eingabemaske zur Konfiguration der interaktiven Karte öffnet sich.
- 4.1

Fügen Sie eine oder mehrere bereits erstellte Markierungen für die Anzeige auf der Karte hinzu.
Sie können entweder eine einzelne Markierung, eine oder mehrere Markierungen derselben Kategorie oder alle in einem Ordner und / oder Unterordner enthaltenen Markierungen auf einer interaktiven Karte anzeigen.
Wenn Sie eine einzige Markierung auf der Karte anzeigen möchten:
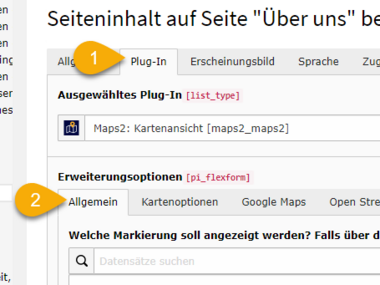
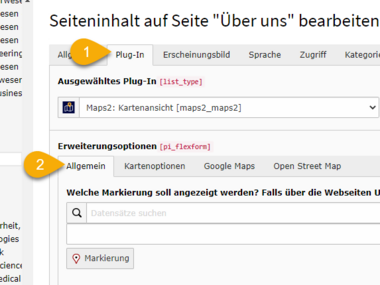
Wechseln Sie in den Reiter „Plugin“.
In der sich öffnenden Eingabemaske ist der Reiter „Allgemein“ vorausgewählt. Falls nicht, wechseln Sie in den Reiter „Allgemein“.
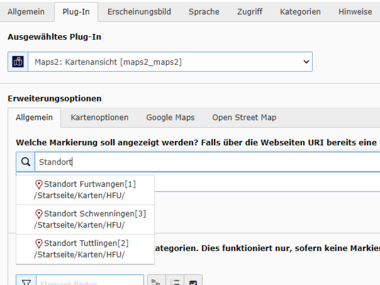
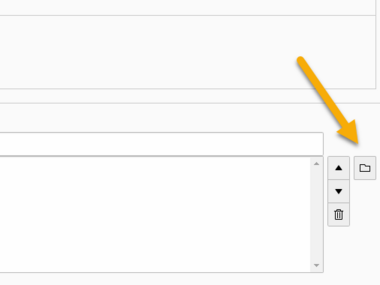
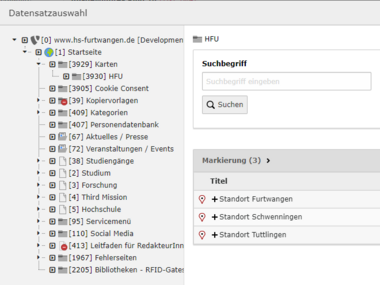
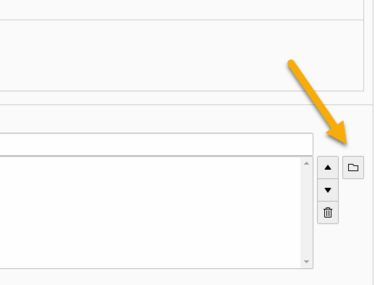
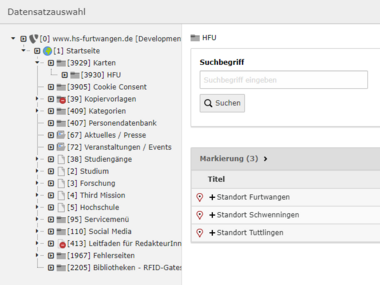
Im Feld „Welche Markierung soll angezeigt werden?“ können Sie nach dem Titel der gewünschten Markierung suchen. Alternativ können Sie durch Klick auf die Ordner Schaltfläche die Markierung über eine Seitenbaum-Browser suchen.
Sobald Sie die gewünschte Markierung ausgewählt haben, erscheint deren Name unter dem Suchfeld.
Speichern Sie die Änderungen durch Klick auf die Schaltfläche Speichern.
- 6.1

Wenn Sie mehrere Markierungen anzeigen möchten, die dieselbe Kategorie besitzen:
Wechseln Sie in den Reiter „Plugin“.
In der sich öffnenden Eingabemaske ist der Reiter „Allgemein“ vorausgewählt. Falls nicht, wechseln Sie in den Reiter „Allgemein“.
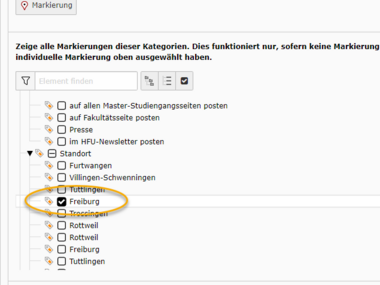
Aktivieren Sie die gewünschten Kategorien im angezeigten Kategoriebaum.
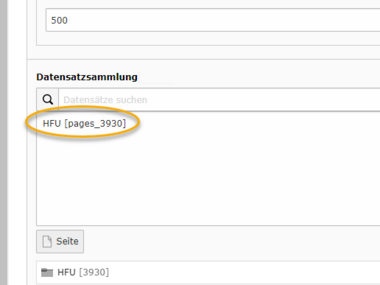
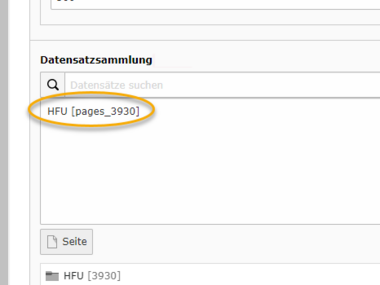
Hinterlegen Sie im Feld Datensatzsammlung den Speicherort Ihrer Markierungen. Sofern Sie Markierungen in Unterordnern speichern und anzeigen möchten, hinterlegen Sie im Feld Rekursiv die Anzahl der Ebenen von Unterordnern.
Speichern Sie die Änderungen durch Klick auf die Schaltfläche Speichern.
- 7.1

- 7.2

- 7.3

- 7.4

- 7.5

Wenn Sie alle Markierungen anzeigen möchten, die sich in einem Ordner oder Unterordner befinden:
Wechseln Sie in den Reiter „Plugin“.
In der sich öffnenden Eingabemaske ist der Reiter „Allgemein“ vorausgewählt. Falls nicht, wechseln Sie in den Reiter „Allgemein“.
Hinterlegen Sie im Feld Datensatzsammlung den Speicherort Ihrer Markierungen. Sofern Sie Markierungen in Unterordnern speichern und anzeigen möchten, hinterlegen Sie im Feld Rekursiv die Anzahl der Ebenen von Unterordnern.
Speichern Sie die Änderungen durch Klick auf die Schaltfläche Speichern.
- 8.1

- 8.2

- 8.3

- 8.4

Optimieren Sie die Anzeige der Karte nachdem Sie die gewünschten Markierungen zur Anzeige auf der Karte hinzugefügt haben:
Die Anzeigehöhe der Karte kann im Reiter „Plugin“ >> „Allgemein“ geändert werden. Im Feld „Höhe“ können Sie einen für Ihren Anwendungsfall optimale Höhe hinterlegen (in Pixeln).
Die Interaktionsmöglichkeiten können im Reiter „Plugin“ >> „Kartenoptionen“ beeinflusst werden. So kann es bei sehr langen Karten Sinn machen, die Option „Zoom mit Hilfe des Mausrades aktivieren“ zu deaktivieren, um den Nutzer beim Scrollen nicht in der Karte "einzufangen".
Speichern Sie die Änderungen mit Klick auf die Schaltfläche Speichern oder Speichern und Schließen.
- 9.1

- 9.2

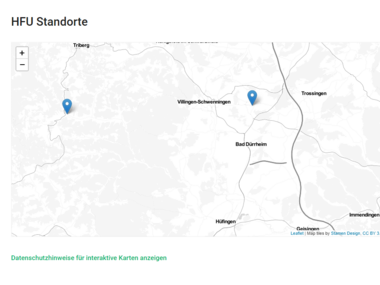
Sie haben die interaktive Karte erfolgreich eingerichtet.